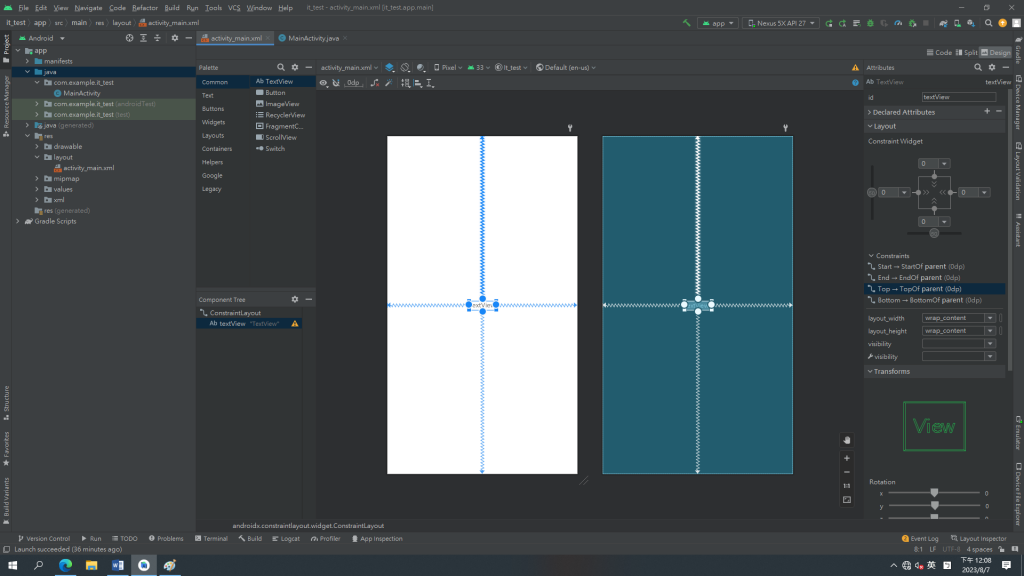
今天簡單介紹TextView,也就是文字框元件,我們先從layout介面左邊的工具欄拉取TextView元件,我們可以看到4條邊上有白色的點位,這些是定位用的定位點,功用是確保顯示出來時元件不會跑版。
從白點向外拉,直到產生箭頭就表示成功定位。
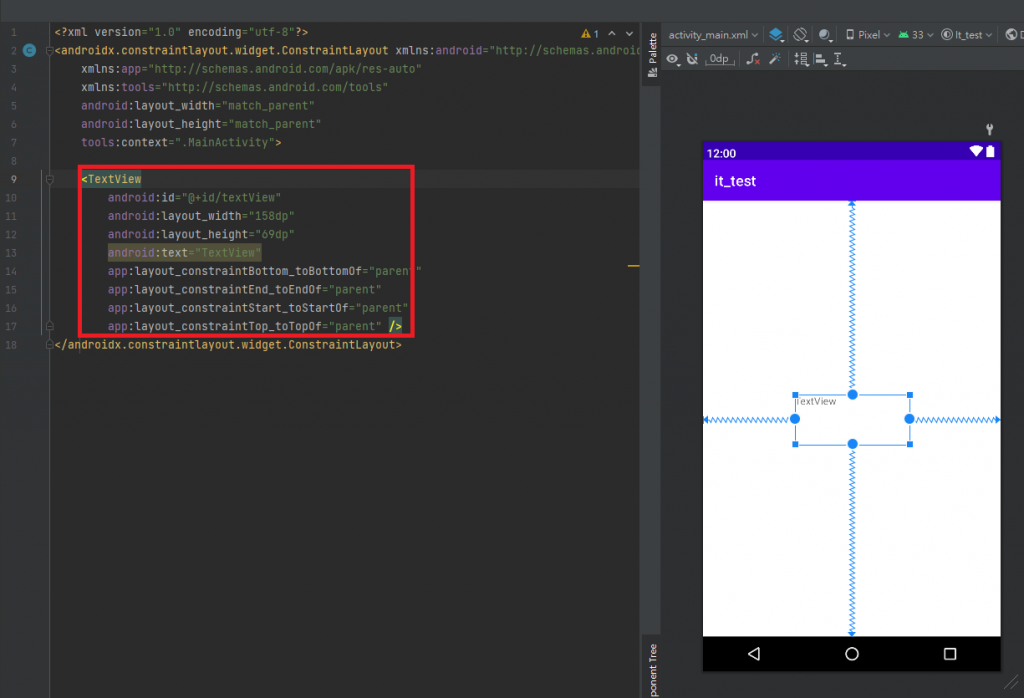
拉出來後會發現layout的程式碼部分多了一欄元件的程式,這裡面就可以自行設定元件的各種屬性。
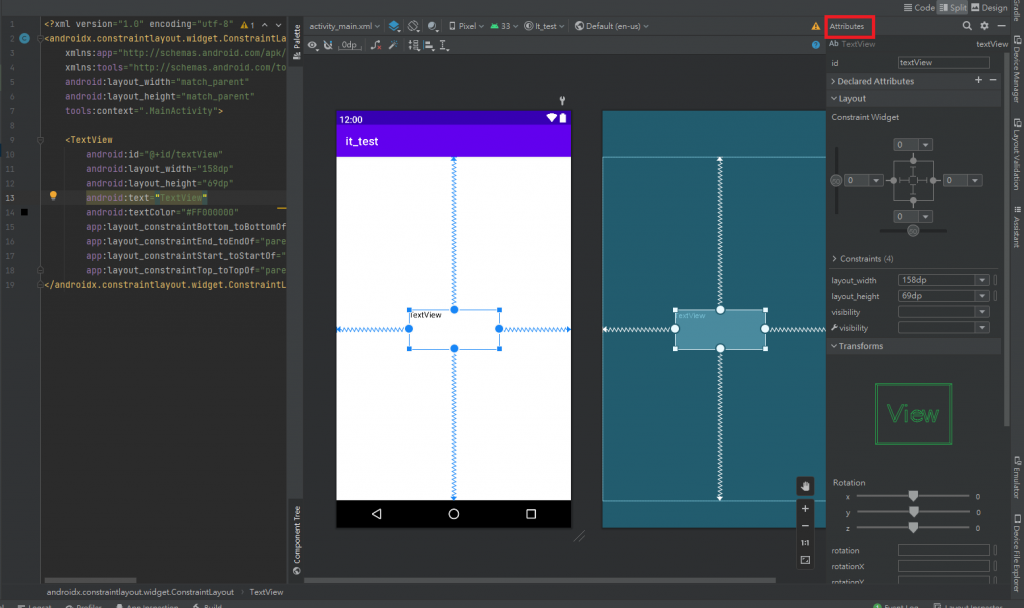
也可以選擇點選右方的Attributes來調整。
這裡列舉一些常用的屬性:
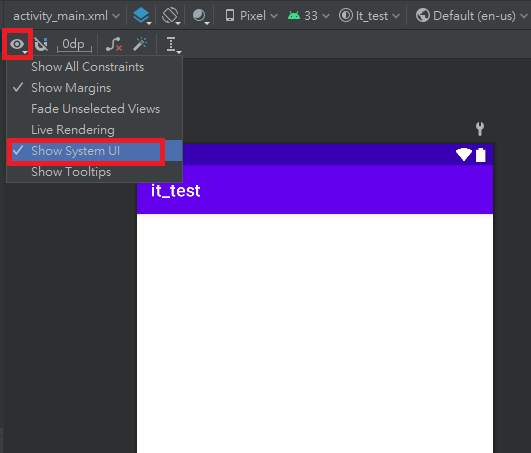
題外話,可以選取左上角的眼睛圖示,選取裡面的Show System UI,它可以幫助我們設計時,能夠更精確的抓到元件的位置。
今天就介紹到這裡,接續下一篇文章~~
